有意思小周刊(2023.11.13):大模型产品经理必须了解技术

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 一个产品经理的大模型观察、反思与预测
- 作为产品经理,你应该了解架构图!(1)架构图分了这 8 种!
- VUCA 时代下,如何做好设计提案
- 译文:作为设计师,无限滚动的 FEED 流是否应受到限制?
- B 端系统设计,黄金 12 字
- ChatGPT 编程实践应用案例
- 架构师日记-从技术角度揭露电商大促备战的奥秘
- 为什么移动端设计中不使用栅格系统?
- B 端业务的多利益方识别和管理
- 竞品分析流程与方法
- 白话账户
- 产品实战:B 端权限系统的概念及原理
- 微前端时代:打造高效、灵活的前端开发体系
- HMI 开眼 | Lucid Air 车载界面体验设计(附下载)
- 4 个步骤,带你基于业务场景与目标,梳理用户标签体系
🔎 发现新大陆
- Adobe 出品的在线配色工具
- BlackMagic Camera:苹果发布会 iPhone 录制使用的 App
🛠️ 资源·工具
- Getscreen:远程桌面软件
📊 行业洞察·研究报告
- 2023⼈⼯智能现状报告
- 2023小红书种草攻略—看一粒种子发芽
🎯 言论·语录
- 为什么中国程序员996还干不过美国的955?
📚 近期书单
- 笔记的方法
推荐阅读
▌一个产品经理的大模型观察、反思与预测
链接:https://mp.weixin.qq.com/s/CRZlXIOkLEfTUaklfq9yCQ
互联网和移动互联网时代,产品经理完全不懂TCP/IP协议、HTML、Swift语言等技术栈,照样设计产品。
但LLM时代不同了:
- 由于LLM如此强大到几乎无所不能,以至于看起来能无差别地满足所有需求
- 今天如果不理解LLM的技术原理、局限性,产品经理就只是个调模型(拉天线)的,无法提出有价值的产品洞察和解决方案:
- 还有什么是LLM不会的?还有什么是我可以做的?怎么做?
- “LLM 产品经理可以不写 PRD,但一定要去搞数据:给 LLM 训练的数据集”

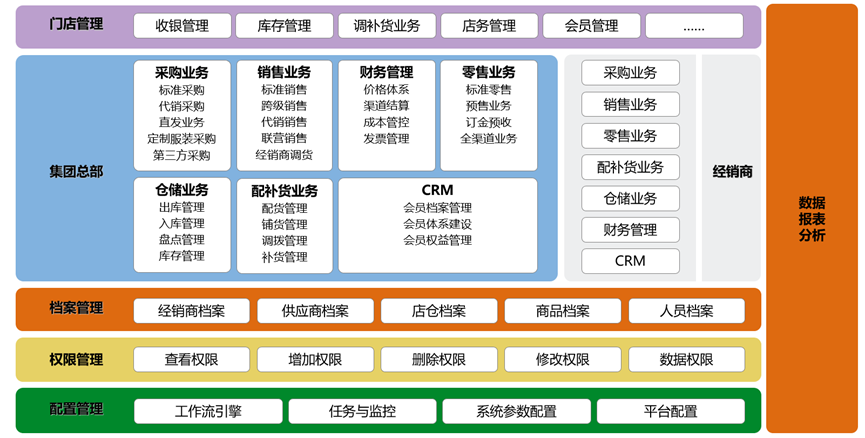
▌作为产品经理,你应该了解架构图!(1)架构图分了这8种!
链接:https://mp.weixin.qq.com/s/hEdU3bd1Mx4nzRrmAktraw
架构图,架构师,一听就很高端的词汇是吧。
但说实话,其实也没啥,大多数情况下,都是装13用的。。。
作为产品经理,有这么几种架构图,你应该能够绘制,还有几种,你最起码应该了解!
▌VUCA时代下,如何做好设计提案
链接:https://mp.weixin.qq.com/s/zphqv0p5Q4HxpG9-wtz1Dg
工作中你有没有遇到这种问题,经过深思熟虑产出的设计方案,在评审时遭到质疑:「为什么要这么设计?」、「这个地方直接参考某某产品就好了」、「时间有限这个实现不了」等等。的确,由于参与方立场不同,在设计评审时难免出现分歧。作为设计师,如何在有限的时间内通过设计提案让产研侧、领导/甲方达成共识,是设计师日常工作的一部分。这篇文章将通过总结过往成功的经验、失败的教训沉淀具体方法,保障设计提案流畅性和有效性,减少返工概率,助力项目顺利推进。
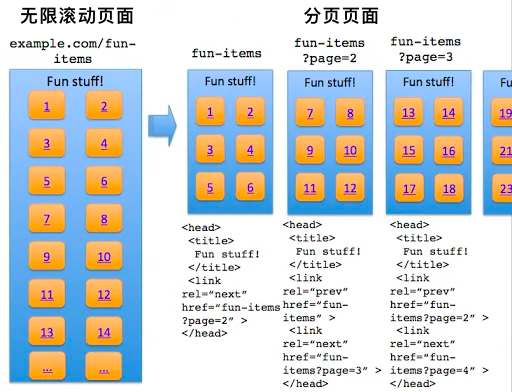
▌译文:作为设计师,无限滚动的FEED流是否应受到限制?
链接:https://mp.weixin.qq.com/s/8FAmfhAjxHaeKur2CPBJlg
FEED流已成为线上内容平台的标配,在某些层面上也有着负面的评价。作为设计师,我们该如何应对这一挑战?这篇来自国外体验设计专栏UX Collective的优秀文章梳理了FEED浏览体验的发明历程以及应用场景,从多个角度分析优缺点,并给出现阶段可实施的优化手段,让我们一起来看看吧。
▌B端系统设计,黄金12字
链接:https://mp.weixin.qq.com/s/T0J6CNYR6Y8RsOGMxHJY0Q
B端系统设计是一项全面的任务,与C端产品不同,它更注重整体系统构建。对于C端产品,我们强调价值传递和单点用户体验的优化,而在B端,我们需要建立坚实的体系,严格的流程和逻辑规则是系统顺利运行的基础,产品外观和用户体验相对次要。
▌ChatGPT编程实践应用案例
链接:https://mp.weixin.qq.com/s/w01e9vH3Mj1FvASj0FA94Q
该文档记录云交易开发小伙伴儿们在开发过程中的实际应用案例,记录典型案例,以解决开发过程中的实际问题为主,涵盖设计方案、编码、测试、集成、部署等等。
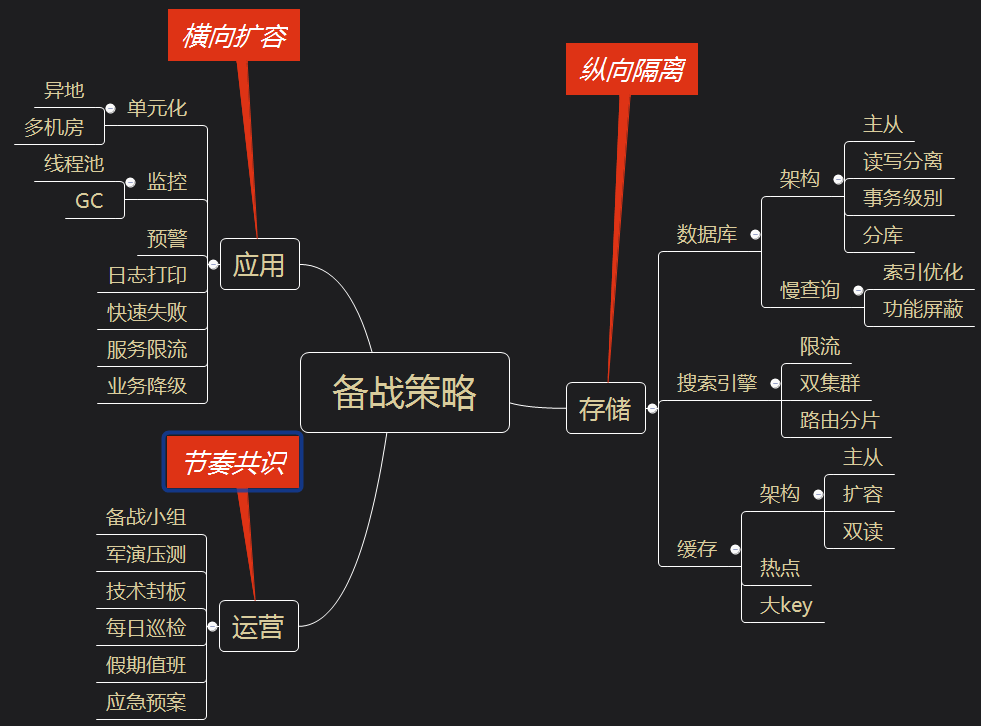
▌架构师日记-从技术角度揭露电商大促备战的奥秘
链接:https://mp.weixin.qq.com/s/CIju0piv0Z070WUxmYyabw
大促已经如期而至,接下来我会从技术的角度,跟大家聊聊大促备战的底层逻辑和实战方案,希望能够解答大家心中的一些疑惑。
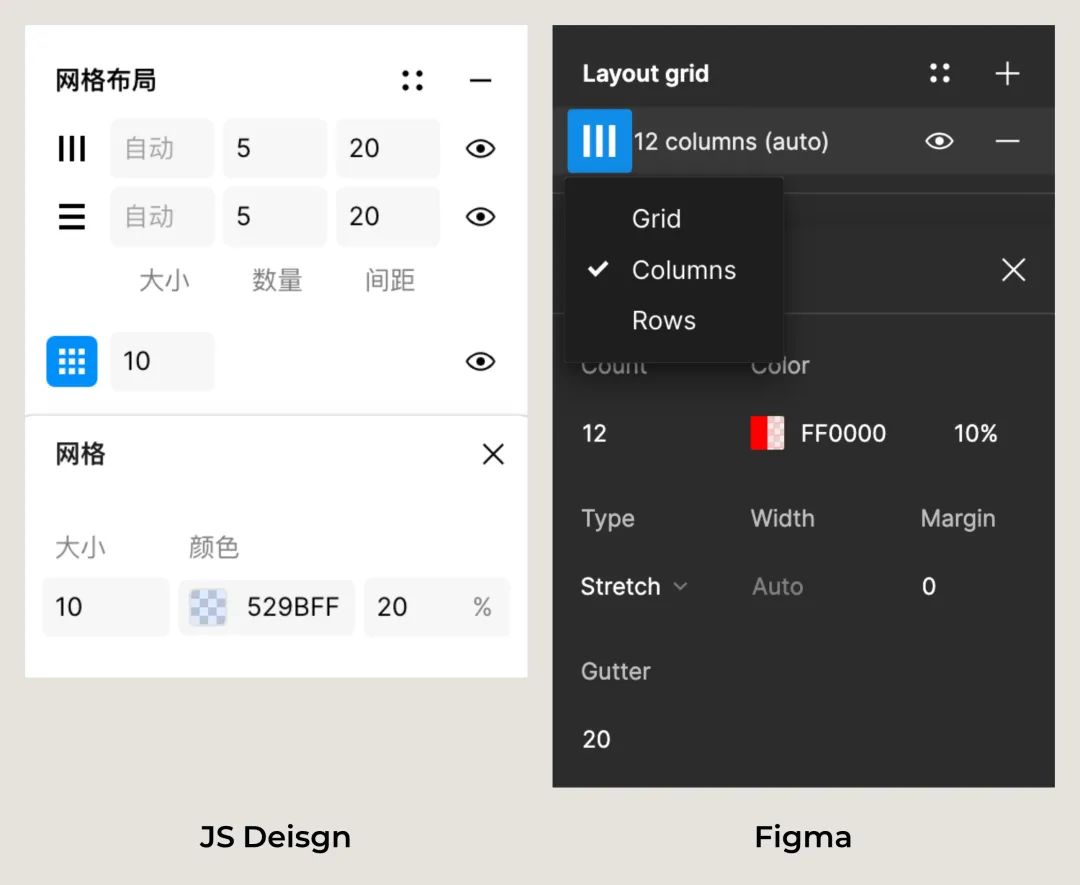
▌为什么移动端设计中不使用栅格系统?
链接:https://mp.weixin.qq.com/s/jfm0sK-_GZBHUFm8NVTiFA
我们都知道做网页相关的项目,不管是 C 端的还是 B 端的,往往都会应用响应式布局,用了响应式布局,就肯定要做栅格系统,才能确保响应式的正常执行。
但是,移动端要不要用栅格,怎么用,就成为很多人困扰的问题,我们就用今天这篇分享来解释。
▌B端业务的多利益方识别和管理
链接:https://mp.weixin.qq.com/s/FG714TOdmHV-IQNSGXJOdw
本文节选自《决胜B端》第二版。B端业务涉及多角色协同,并且不同角色的诉求不同,产品经理在产品设计前,首先应该梳理清楚业务中存在哪些角色和利益方,这是理解业务运作、合理安排调研计划的基本前提。
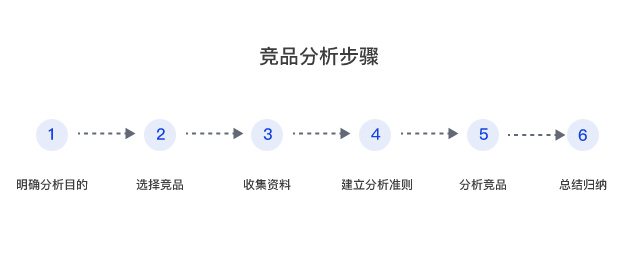
▌竞品分析流程与方法
链接:https://mp.weixin.qq.com/s/SSwQ0uTcvKXO3KHOBTOsAQ
在当今竞争激烈的商业环境下,保持对竞品信息的了解和研究是尤为重要的。如何通过分析竞品的功能,探究竞品背后的产品方向和运营策略,进而优化自己产品,才是竞品分析的目的。本文将为你由浅入深的讲解竞品分析流程与方法。

▌白话账户
链接:https://mp.weixin.qq.com/s/E4d1oqXBoRsY0MWuLiQHtA
一款好的“钱包”或“账户”产品,不是直接对资金账户原始的展现,而是经过层层包装后呈现在你的面前的,他们大都按照“客户、用户、账户”原则来设计的,这方面比较优秀的产品就是“支付宝”,下面我们来看下支付宝中是如何通过“三户模型”来设计他的产品的。
▌产品实战:B 端权限系统的概念及原理
链接:https://mp.weixin.qq.com/s/FHwbE2HxnGSSqiDb2vtvfw
权限是后台的基础模块之一,没有它的话每个用户都是超级管理员,系统数据可以任意操作、改写,如果是这样那公司就乱套啦。
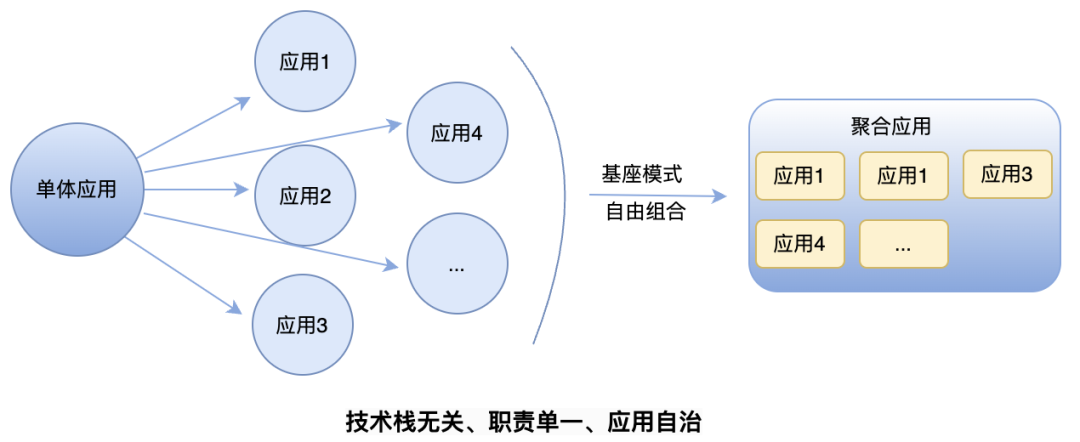
▌微前端时代:打造高效、灵活的前端开发体系
链接:https://mp.weixin.qq.com/s/48Jy1CXQNzRLUAYDzA0Xbg
本篇文章全文约 1.5 万字,目的是系统化地介绍微前端及其核心技术,并介绍了什么是微前端以及为什么我们需要它。我们还讨论了在众多微前端框架中如何选择适合自己系统的框架,并分享了一些业界使用微前端的实践案例。最后,我们提到了微前端目前存在的一些局限性和争议点。总之,希望这篇文章能为大家提供有用的信息。
▌HMI开眼 | Lucid Air 车载界面体验设计(附下载)
链接:https://mp.weixin.qq.com/s/Iw7Wi_5Tar9wMtw7gRixqQ
用户界面的设计采用了清晰的分层系统,其中大部分信息位于半透明的选项卡、卡片和窗口中,并由大量负空间分隔开。为了支持最小的 UI 设计,汽车的 3D 模型用于显示信息和访问控制。界面的扁平化设计灵感来自现有流行的触摸屏界面,使用熟悉的 UI 元素,如直观定位的图标、按钮和滑块,但仅用最少的装饰来传达其功能。为了保持接口最新,Lucid 通过其安全、高速的以太网环数据网络接收无线更新和增强功能。
▌4个步骤,带你基于业务场景与目标,梳理用户标签体系
链接:https://mp.weixin.qq.com/s/8iFTMthWUWgALodw_JYG0w
搭建用户标签体系是为了帮助企业更好地了解用户、区分用户、识别用户需求,进而完成企业的业务目标。
用户从了解产品、使用产品到离开产品,每个环节都经历了什么?是什么促进了用户转化?又是什么阻碍了用户转化......等等这些问题,企业都寄希望于用户标签体系来解答。
因此,企业必须先还原整个业务流程,找到用户在产品中的关键路径,然后结合每个场景下的目标进行拆解,即梳理用户标签体系的4个步骤。
发现新大陆
▌Adobe 出品的在线配色工具
链接:https://color.adobe.com/
早期它是以 Adobe Kuler 的名字投入市场的,现在正式更名为 Adobe Color CC,并且纳入到创意云套装当中了。
▌BlackMagic Camera:苹果发布会 iPhone 录制使用的 App
链接:https://www.blackmagicdesign.com/products/blackmagiccamera
今年的苹果发布会用的不是专业录像机,而是用 iPhone 配合 BlackMagic Camera 这款 App ,主打的就是专业。
资源·工具
▌Getscreen:远程桌面软件
链接:https://getscreen.me/
用于连接远程设备的基于云的软件。直接从浏览器操作。与任何系统集成。适用于系统管理、技术支持、屏幕共享和其他远程工作任务。
行业洞察·研究报告
▌2023⼈⼯智能现状报告
关注公众号「强少来了」回复关键词获取内容:20231113
这个 State of AI Report 2023 人工智能现状报告值得一看,腾讯同学翻译的,内容很干,可以看到这一年 AI 的发展,也可以很好看到差距。
▌2023小红书种草攻略—看一粒种子发芽
关注公众号「强少来了」回复关键词获取内容:20231113
过去十年,无数个产品“种子”,走过上述旅程,走进每一个用户的美好生活。小红书自己,也从一颗种子,成长为无数好产品的陪伴者、支持者和见证者。这份 PDF 是这个美好旅程的一个切片,一段缩影。
言论·语录
▌为什么中国程序员996还干不过美国的955?
链接:https://mp.weixin.qq.com/s/EB-gbPyaOWYUFBO0kl-mUg
一个在美国工作的华人程序员陶建辉对于「为什么中国程序员 996 还干不过美国的 955?」这个问题的回答,挺有思考性的。
从软件产品的产值、品牌的影响力来看,无论是应用软件还是基础软件,中美差距相当之大。而据统计,中国软件工程师数量大约有700万,美国软件工程师大约440万,因此中国软件工程师的人效是远低于美国软件工程师的。但中国程序员加班普遍严重,而美国加班、超负荷工作的也有,但不是普遍现象,自然得到的结论就是中国996干不过美国955。
我自己作为软件工程师在美国芝加哥Motorola, 3Com等公司工作了10年,08年又回到北京创业至今,过去的一年多,在北京和美国硅谷两边跑,因此对中美的软件行业都比较了解。我来从自己的视角回答一下这个问题。
PS:作者文章提到自己创业产品「TDengine」https://www.taosdata.com/
近期书单
▌笔记的方法
链接:https://mp.weixin.qq.com/s/XPU5U9vcxBsHLh9BbvHF9A
最近,得到上线了一本重磅新书,名字叫《笔记的方法》。
这本书的作者是flomo(浮墨笔记)的两位创始人,少楠和Light。
关于这本书,少楠说过一句话:“这本书并不是要求你必须用flomo,你用什么工具都可以,甚至我还鼓励大家尽量不要换笔记工具。因为重要的不是工具,而是你的思维方式。”所以请放心,无论你用什么笔记工具,这都是一套可以拿来就能用的实战心法。
我们都知道,今年有一个说法特别流行,叫作“第二大脑”,也就是笔记这类的工具只要用好了,就能成为一个人的“第二大脑”。那言外之意,笔记毕竟还是身外之物,但是这本书却会告诉你,笔记要是用好了,可不仅仅是身外之物,它更能够帮你锻炼你的“第一大脑”。为什么这么说,具体又该怎么做呢?
今天我们特别邀请这本书的作者之一,flomo的创始人Light老师,来跟你好好聊一聊。
其他周刊
▌龙爪槐守望者
体验碎周报第 164 期(2023.11.06)
链接: https://mp.weixin.qq.com/s/MuURjoxXdwoXhVbp54m4Ng
▌大转转FE
转转前端周刊第八十七期
链接: https://mp.weixin.qq.com/s/Wm1a1VhP83nC1-SQmK8VAQ
▌云谦和他的朋友们
MDH 前端周刊第 112 期:Docusaurus 3、Remix & Vite、D2、React Forget
链接: https://mp.weixin.qq.com/s/E2eWhtdrB1QJ92UpGlVa9A
▌前端食堂
前端食堂技术周刊第 103 期:10 月登陆Web平台的新功能、TS 5.3 RC、React 2023 状态、高并发的哲学原理
链接: https://mp.weixin.qq.com/s/OMmfCo9AZyAjjuXHXLBkeQ
▌DEX周刊
#216
链接: https://dex.zhubai.love/posts/2333228717914247168
▌阮一峰的网络日志
科技爱好者周刊(第 277 期):工作台副屏的最佳选择
链接: https://www.ruanyifeng.com/blog/2023/11/weekly-issue-277.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 088 期(https://mp.weixin.qq.com/s/zsyEbY9x_PlM2N7SfJiXNQ)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌野生架构师
这是由 lcomplete 每周发送的 newsletter,它分享简短实用的效率方法 🪄、优质文章 📑、编程知识 🎹、实用工具 🛠️ 等。
链接:https://tech.codelc.com/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章