有意思小周刊(2024.03.25):小红书种草方法论:营销的第三种范式

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 如何画好一张架构图?
- B端响应式设计的新手扫盲
- 腾讯文档收集表后台重构:改造一个巨石单体!
- 搭建经营分析模型,这可能是最好的策略
- 在淘宝一定会看的页面,做了些改变
- 用户访谈中用户“说谎”的原因与预防思路
- 图标设计进化论
🔎 发现新大陆
- StockCake:AI生成图片素材
- 简单设计:免费在线设计工具图片处理工具
- 24h搜书网
- Datawhale:AI 知识系统学习
🛠️ 资源·工具
- Applite:Mac应用程序管理工具
- Chrome插件开发全攻略
- B端设计思路拓展|45套B端可试用线上产品分享!
- LDRS:开源前端加载动画库
📊 行业洞察·研究报告
- 小红书种草方法论:营销的第三种范式
🎯 言论·语录
- 什么才是一份好工作,有衡量标准吗?
- 有赞产品AI化的五条底层原则
- 有赞只余下 3 名 UI 设计师,其余均转产品设计师
- 最糟糕的程序员

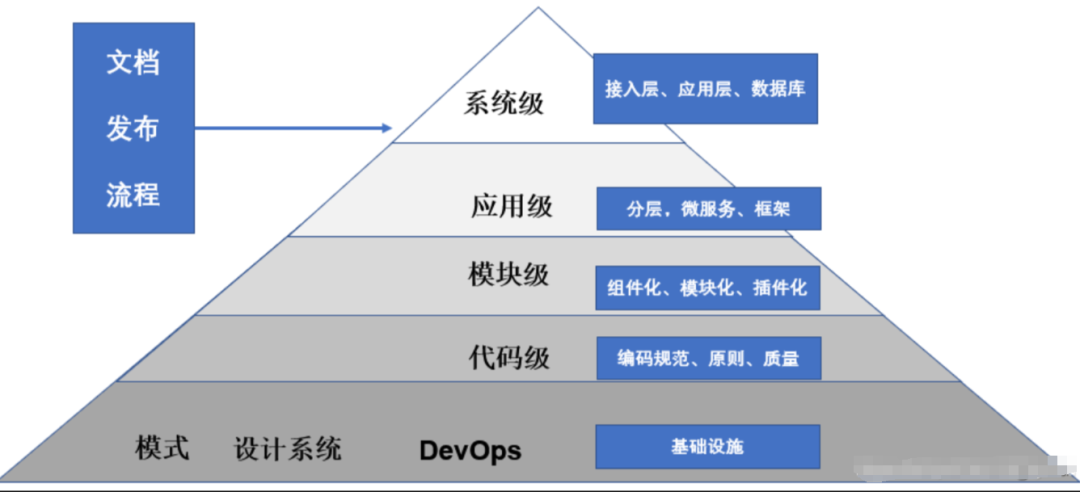
▌如何画好一张架构图?
链接:https://mp.weixin.qq.com/s/y5qjTHyvy8brwogAjhS4vg
本文作者从架构图的目的、怎样的架构图是好的架构图、如何画好架构图,以及各类经典架构图的分类和示例都做了详尽解析,是一篇不可多得的干货文章,建议点赞收藏!
▌B端响应式设计的新手扫盲
链接:https://mp.weixin.qq.com/s/ROUn6nkqiHm0rtwNYs1Ukg
响应式是一种网页前端技术,让网页可以根据分辨率、设备的变更,自动调整样式和布局。响应式的提出,就是为了解决这种问题,通过建立一套约定好的设计、开发方法,用一套代码自动适配台式电脑、笔记本、平板、移动端等各种设备,提高网站的兼容性和开发效率。
▌腾讯文档收集表后台重构:改造一个巨石单体!
链接:https://mp.weixin.qq.com/s/uCt6Vwy8097rFBrCSxYmdQ
收集表是腾讯文档的核心品类之一,也是主要的用户增长来源渠道。作为在重大社会事件中承担社会责任的主要功能,收集表既面临着海量规模的压力考验,也在高速发展的业务进程中遇到了遗留技术债的掣肘。
- 核心服务为C++“翻译”过来的 C++ 风格单体非标 tRPC-Go 服务,代码量较大,不利于多人敏捷协作开发,业务快速迭代时期夹带发布风险高,故障爆炸半径大。
- 业务逻辑耦合严重,接口未做轻重分离,稳定性较差,性能存在瓶颈。
- 业务可观测性存在问题。
在这样的技术背景下,腾讯文档团队对收集表后台服务进行了全面的重构,实现了百万级大收集极限业务场景下提供稳定解决方案的业务收益,完善了底层技术基座,优化了产品体验,实现了开着飞机换引擎的重构效果。
▌搭建经营分析模型,这可能是最好的策略
链接:https://mp.weixin.qq.com/s/7WML6U70n1vSnObnwKRh0Q
搭建一套分析模型,把成本/费用和收入的关系梳理清楚,这样才能客观评估:到底怎么做才能获得投入产出最大化。
站在业务角度,最重要的三个议题就是:
1、怎样低成本获取客户
2、提供什么样商品/服务
3、以什么价格促成交易
因此构建经营分析模型,也从这三个角度入手。
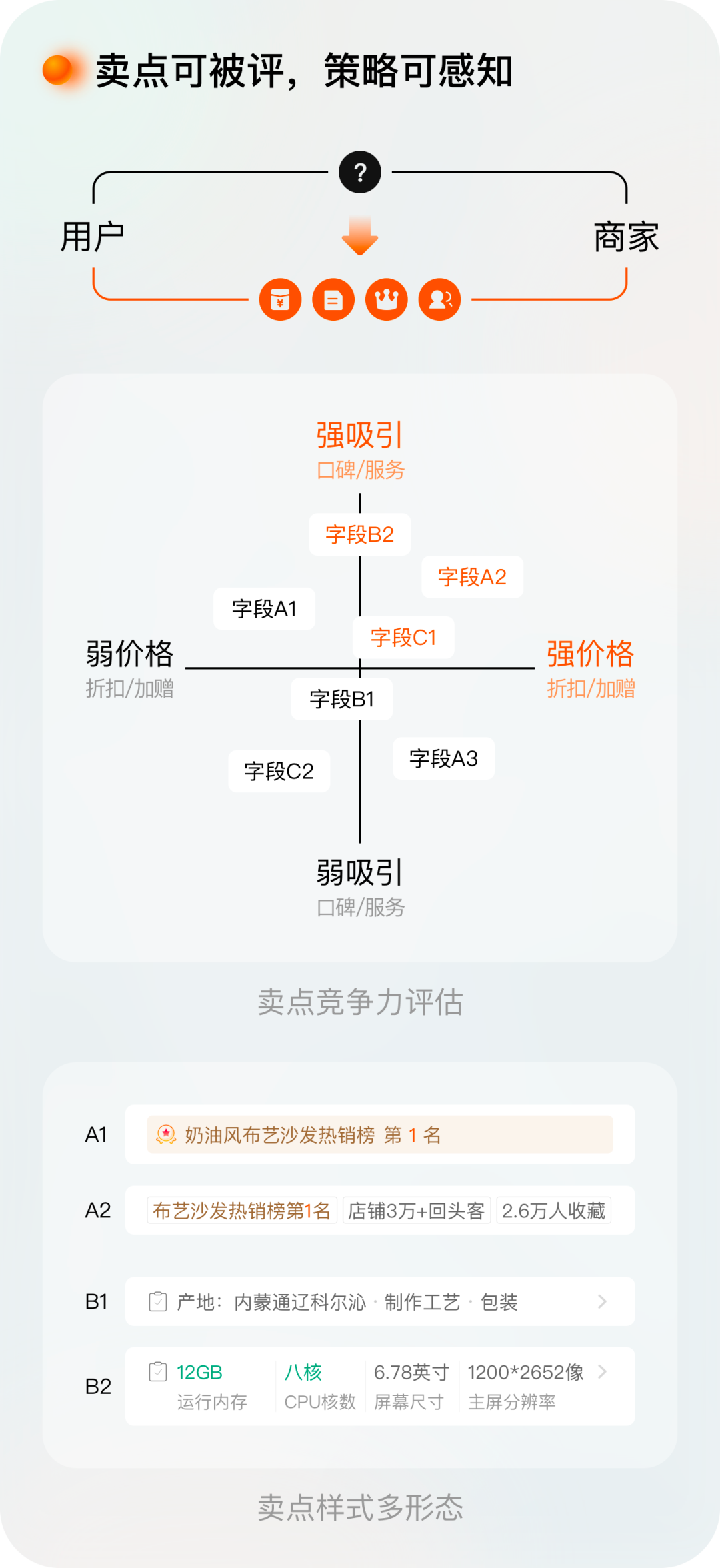
▌在淘宝一定会看的页面,做了些改变
链接:https://mp.weixin.qq.com/s/4faLYyYUgBftR6L6w4YCiw
前文提到,商品详情的本质是:商品的“信息载体”与导购策略的“表达形式”。对商家来说促成交是唯一目标,对用户来说它是了解一件商品的核心场景。
所以,如何帮助用户更快的、充分的了解商品信息,对商品详情的设计来说是长期课题,在商业与技术日新月异的当下,为其探索更适合的体验形态是一件很有意义的事情。
▌用户访谈中用户“说谎”的原因与预防思路
链接:https://mp.weixin.qq.com/s/2DmtS_YxSQSK0bq_QtYYmw
当我们在使用用户访谈收集定性研究资料时,用户可能会提供一些错误的信息,而用户提供错误信息的情况可以分为以下几类:
(1)用户回忆过往行为时出现错误记忆
(2)用户表达的内容可能受到暗示性信息影响
(3)涉及特殊问题用户因为某种动机从而隐瞒真实想法
(4)用户理解问题存在偏差导致话题偏离。
现在我们就来了解一下这几种错误信息的成因,以及我们如何去识别和如何应对这些情况。
▌图标设计进化论
链接:https://mp.weixin.qq.com/s/e-ka53cGs5Y8bTFKSYYSfA
这篇文章探讨了图标设计的演变和重要性,从早期的具体箭头图标到现代的抽象符号,以及如何在数字界面中提升用户体验。文章还讨论了良好图标设计的特质,如简洁性、易于理解性,以及如何构建有效的数字图标系统。最后,文章预测了图标设计的未来趋势,包括更多元化的应用、更生动的表现力,以及更自由的表达方式。

▌StockCake:AI生成图片素材
链接:https://stockcake.com/
AI 生成的免费图像素材网站,无限的无版权图片免费下载。
▌简单设计:免费在线设计工具图片处理工具
链接:https://www.jiandan.link/
专业强大的设计工具,支持封面图片设计、图片裁剪压缩、图片格式转换、图片去水印、图片质量优化等
▌24h搜书网
链接:https://24hbook.com/
这款搜书网,是小呆最近发现一个相当不错的电子书下载站,里面书籍资源丰富,分类清晰,包含的书籍资源超级多,有文学、心理、艺术、设计、小说、哲学、传记、教育、历史、宗教、计算等15大种类。
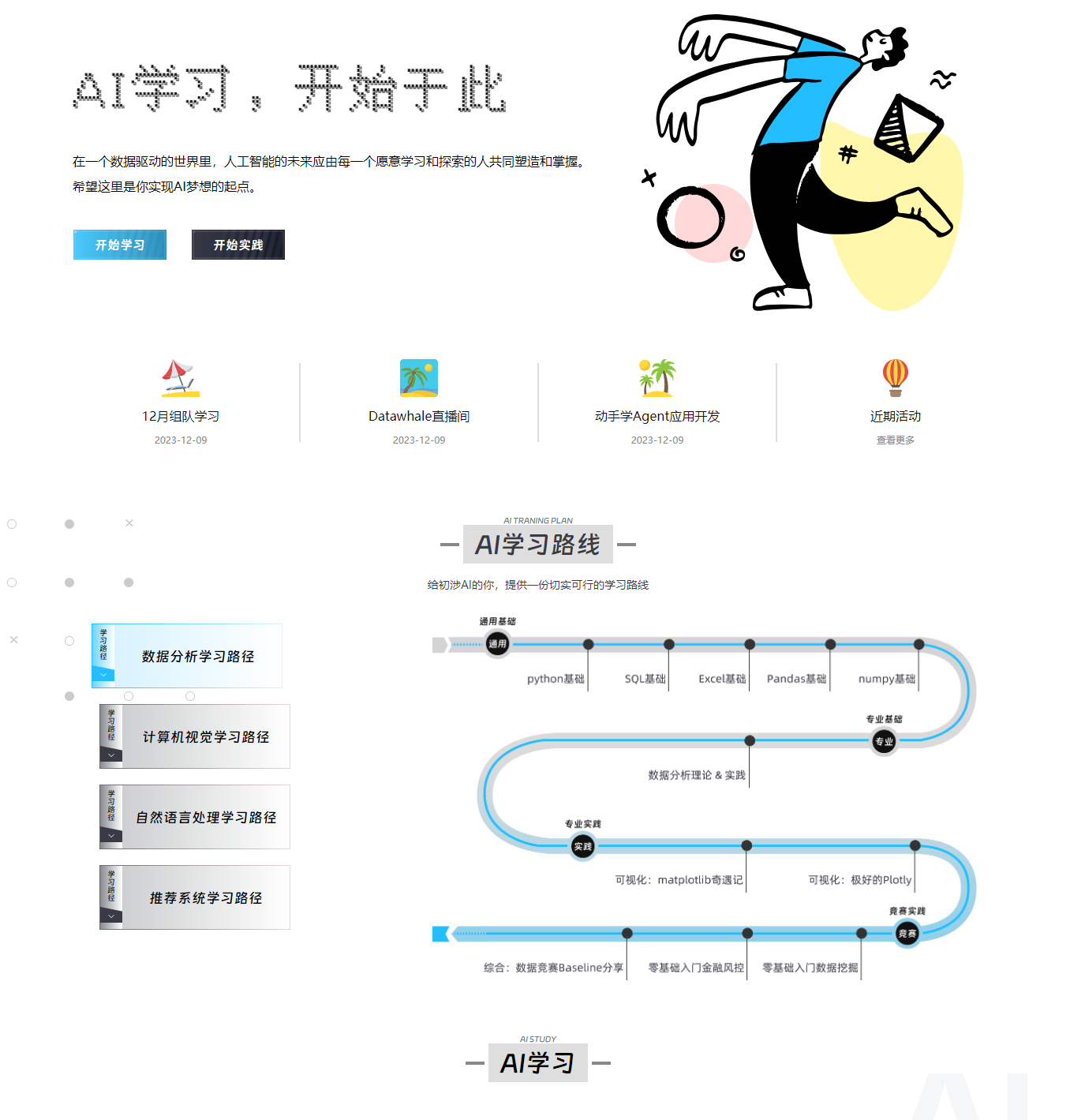
▌Datawhale:AI 知识系统学习
链接:https://linklearner.com/
这个网站将 AI 学习资料进行了系统整理,便于学习者能按路线由浅入深系统学习 AI。也提供论坛便于大家交流学习心得。

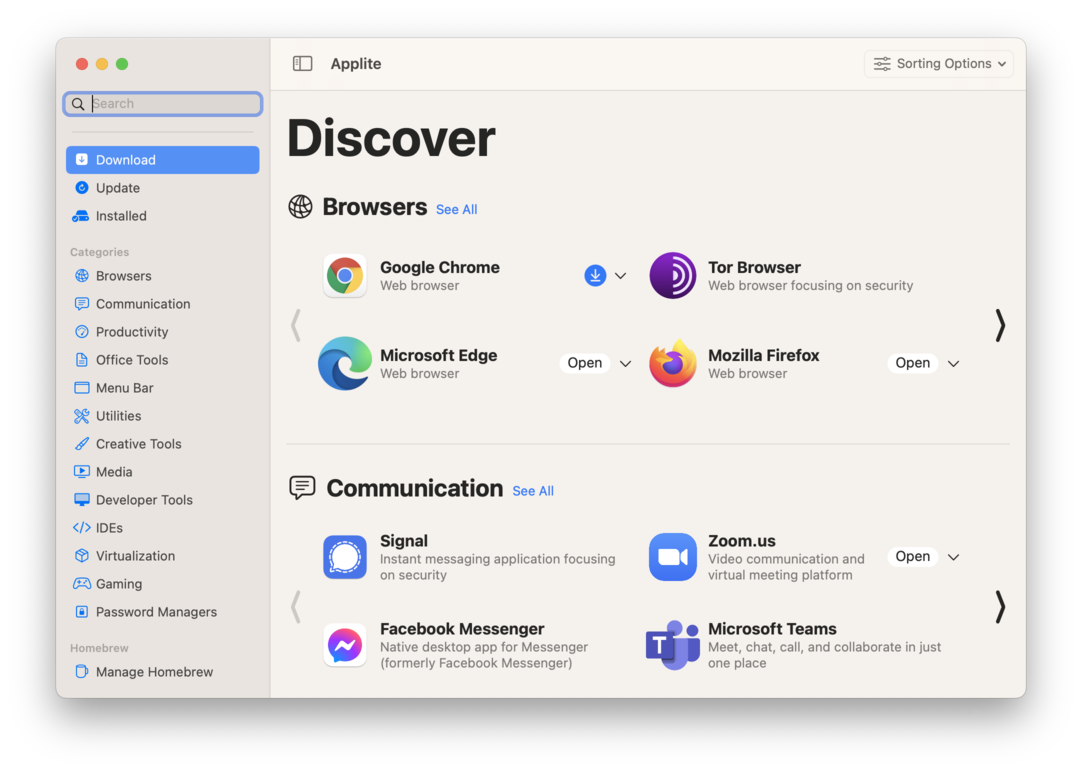
▌Applite:Mac应用程序管理工具
链接:https://aerolite.dev/applite/index.html
Applite是一个免费开源的Mac程序,它简化了使用Homebrew安装和管理第三方应用的过程,为非技术用户提供了Homebrew casks的便利。
• 一键安装、更新及卸载应用
• 简洁用户界面(UI)
• 免费开源
• 精心挑选的高质量应用合集
• 兼容现有Brew安装环境
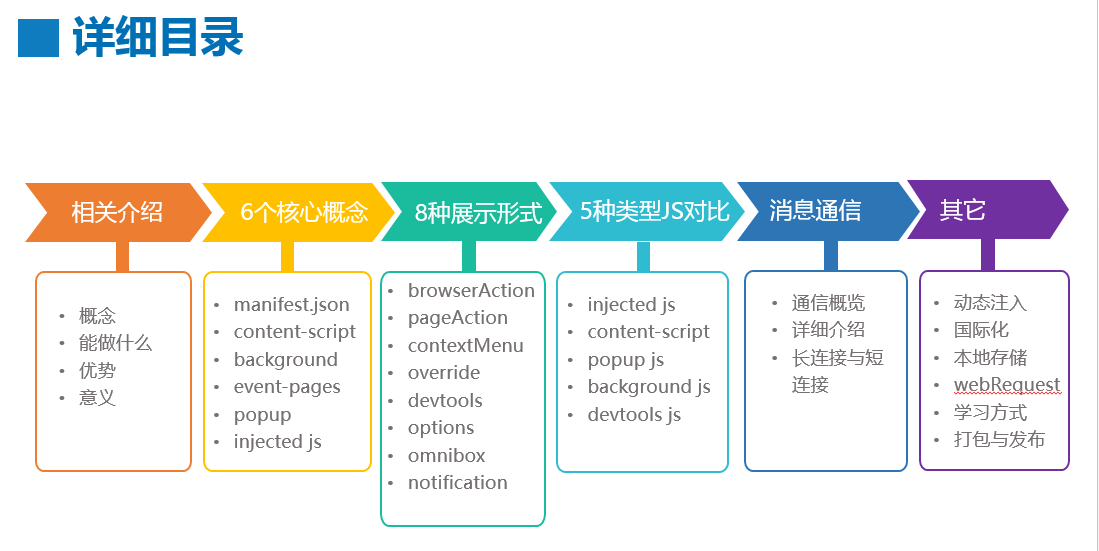
▌Chrome插件开发全攻略
链接:https://github.com/sxei/chrome-plugin-demo?tab=readme-ov-file
一份Chrome插件开发教程,配了demo,很干货,想学习开发插件的可以看看。
▌B端设计思路拓展|45套B端可试用线上产品分享!
链接:https://mp.weixin.qq.com/s/ofLo0kMqy5ZXz5NiRCf0Yg
学习B端设计光靠看设计稿是远远不够的,必须积累相关的使用体验,尤其是针对体验、交互的学习,不管看多少案例、书籍、理论,都不如自己上手得到的收获更大。
所以我们再次整理更新了一波可登录、试用的 Saas 工具,这次以国内垂类行业方向为主,以下涉及酒店、医疗、人工智能、CLM、物流、美业等等,包含了十几个行业,以及数十个品牌。只要简单通过手机注册登录就可以试用,不管是用于个人经验积累,还是项目的竞品分析,都可以产生很大的帮助。
▌LDRS:开源前端加载动画库
链接:https://uiball.com/ldrs/
一共有 44 种风格。

▌小红书种草方法论:营销的第三种范式
关注公众号「强少来了」回复关键词获取内容:20240325
在刚刚结束的2024小红书WILL商业大会上,现代营销学之父——菲利普·科特勒教授“现身”,分享了科特勒咨询集团与小红书联合共创的种草方法论《营销的第三种范式》。基于大量内外部访谈和案例挖掘进行剖析提炼,对「种草」这一尚未被充分理解和应用的营销概念进行了新定义、新解读。希望为众多品牌提供创新的营销思路和洞察,助力企业更好地把握市场机遇。

▌什么才是一份好工作,有衡量标准吗?
链接:https://mp.weixin.qq.com/s/RC1SclyEGp5XMr3Igfyjnw
什么才是一份好工作,有衡量标准吗?
还在职场的时候,我就和很多朋友聊过这个事,不少人会脱口而出:钱多活少离家近。
但仔细想想,这真的是你想要的吗?或者残酷一点,有那么好的事,你确定轮的到你?
▌有赞产品AI化的五条底层原则
链接:https://mp.weixin.qq.com/s/XUQu-RBpdPT4U8ptuxiB4w
最近又听到了有赞CEO白鸦和得到产品VP快刀青衣的直播,其中提到了“有赞内部产品AI化的五条底层原则”,真的醍醐灌顶:(白鸦的分享+我的思考)
①控制大模型的含量。
②所有的 AI 对话必须回归到纯文本逻辑,做的功能逻辑能否用一句不加修饰的话说清楚原因和目标。
③能让用户做选择题,就不让用户做填空题。
④简单直接给用户答案。因为用户看回答的时候,大段的文字输出,其实很考验用户的阅读能力,所以我们必须简单直接给用户他想要的东西。
⑤产品要给用户交付结果。
▌有赞只余下 3 名 UI 设计师,其余均转产品设计师
最近看公开报道,有赞创始人白鸦说公司只有 3 名 UI 设计师了。特地去打听了一下,这 3 名 UI 设计师负责设计系统的维护,其他设计师都转岗到业务线,称为产品设计师,既要做产品经理的事情,也得做 UI 设计师画出对应的界面。这个机制已经在有赞运行一年多,目前状况良好。
随着互联网产品界面设计的规律稳定,大部分界面设计工作难度已经降低了,所以前些年才出现了 UI 设计师和交互设计师合并称为用户体验设计师,现在又开始产品经理和用户体验设计师合并为产品设计师的新趋势。另外随着 AI 技术的不断提升,纯执行和工程方面的效率会极大提升。未来产品设计师最重要重要的是结合业务也用户做出合理的决策,其余的落地执行交绝大部分可以交给 AI。
▌最糟糕的程序员
链接:http://mikhailian.mova.org/node/284
有一种程序员,技术非常好,但创建的项目过于复杂,其他人很难完成。他们选择自己完成大部分工作,并将不太重要的任务交给其他人。当他们退出时,由于代码的复杂性和缺乏理解,团队陷入了巨大的困境。
有些人认为,这种程序员是大牛,但我认为他们实际上是很糟糕的,因为他们的工作不易被其他人接手或维护。

▌龙爪槐守望者
体验碎周报第 181 期(2024.03.18)
链接: https://mp.weixin.qq.com/s/2iRVk32_Sw9rf6wYVgebnA
▌大转转FE
转转前端周刊第104期: 还学的动吗?号称最快的 JS 运行时 WinterJS 发布!
链接: https://mp.weixin.qq.com/s/8Rknl093eMq_gg2-SloL8Q
▌云谦和他的朋友们
MDH Weekly 123 – 《AI 程序员》
链接: https://mp.weixin.qq.com/s/okLPekIywi9up_PtAFwc-g
▌前端食堂
技术周刊 116:Visual Copilot、INP、Open Sora 开源、Grok 开源、Kimi 200 万字上下文
链接: https://mp.weixin.qq.com/s/Vk4qOkZkkam6OaX4WO4hMQ
▌阮一峰的网络日志
科技爱好者周刊(第 294 期):崖门海战的感想
链接: https://www.ruanyifeng.com/blog/2024/03/weekly-issue-294.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 106 期(https://mp.weixin.qq.com/s/hqhY022OAFc6PRZi6dE9Tw)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章