有意思小周刊(2023.11.27):怎么在产品设计流程中使用ChatGPT

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 谈谈钉钉工作台的体验优化及技术思考
- 做好增长获客,利用这个模型找到适合自己的方法
- B端业务调研的目的和业务分析框架
- 飞书更新了?怎么变成浏览器了~
- 中台实战:万能的中台MSS建设框架与模拟案例
- 如何画出规范的 UML 用例图
- UI必看 | 组件应用 - 列表卡片设计方式详解
- 前端常用设计模式初探
- 基于UI交互意图理解的异常检测方法
- 专栏|微动效如何让互动更愉悦?
- DDD技术方案落地实践
🔎 发现新大陆
- Read This Twice:值得读两遍的书
- devvAi:最懂程序员的新一代 AI 搜索引擎
- vercel:服务免费部署前端项目
🛠️ 资源·工具
- 最全vue3开源管理系统汇总
- draw-a-ui:草图生成前端代码
- 腾讯应用宝电脑版
🎯 言论·语录
- 怎么在产品设计流程中使用 ChatGPT
📚 近期书单
- 亚马逊逆向工作法
- 微软CEO萨提亚·纳德拉曾经推荐过的9本书

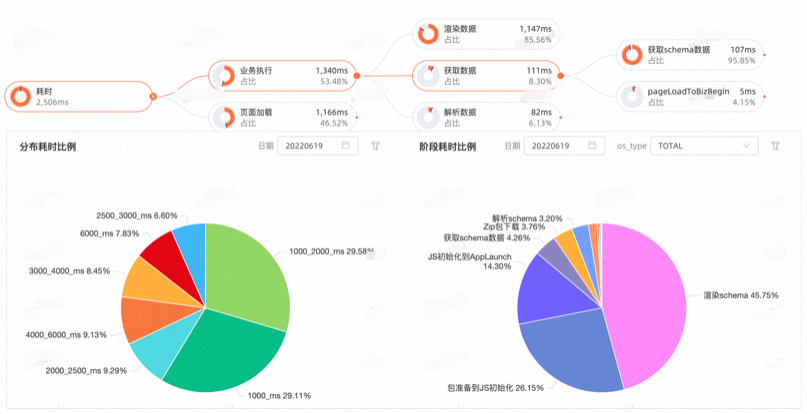
▌谈谈钉钉工作台的体验优化及技术思考
链接:https://mp.weixin.qq.com/s/jAvU34fOwyJzW62l9QekQA
本文主要介绍本次体验优化专项的特点,产品能力体验升级背后的技术思考,以及技术视角优化的关键策略和结果。
▌做好增长获客,利用这个模型找到适合自己的方法
链接:https://mp.weixin.qq.com/s/0CU0qHc7u9f6URimj2FuMw
横轴是产品的购买或使用频次,纵轴是产品的客单价。这个划分方式,可以把产品分为四类。
▌B端业务调研的目的和业务分析框架
链接:https://mp.weixin.qq.com/s/rSNpwkWtlX3XJHKkbwY0-w
本文节选自《决胜B端(第二版)》,产品经理做业务调研,首先要明确调研目的,这样才能选取合适的调研手段,调研正确的对象。同时,B端业务涉及企业经营管理,具有高度的专业性和复杂性,如何将一个陌生的业务庖丁解牛,逐步分析理解业务的核心和本质,对产品经理的综合能力有着相当高的要求。
▌飞书更新了?怎么变成浏览器了~
链接:https://mp.weixin.qq.com/s/XdHoXsFDu5o5c3lBhxhWJQ
因为字节从 16 年开始,就尝试了市面上所有的内部协作软件,无一例外都不太适用,因为他们国际化业务在当时少有企业涉及,同时企业规模巨大,管理以 OKR 为主,环顾 16 年时的产品选择:企业微信、钉钉、云之家、泛微,都不太适合,无奈才走上自研的道路。
▌中台实战:万能的中台MSS建设框架与模拟案例
链接:https://mp.weixin.qq.com/s/IIIebvzfiOoGR_XX4AxM-g
众所周知每家企业对于中台需求都是不同的,可以说中台建设属于千人千面,但是在中台建设中还是有一个通用的方法论可以参考进行,这就是MSS建设框架。具体来说整个建设过程可以分为三个建设阶段:
- 市场宏观认知(概括为Market)
- 企业标准化(概括为Standard)
- 解决方案设计(概括为Solution)

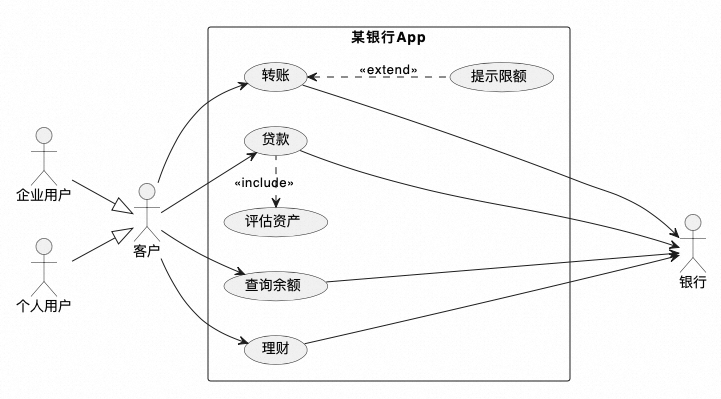
▌如何画出规范的 UML 用例图
链接:https://mp.weixin.qq.com/s/PCqPETiJ3FE1gVn0c-pK5Q
在做设计的时候你是否有以下困惑?
- 不会找用例:业务用例、系统用例又都是啥啊?我该如何把用例写对啊?
- 两个用例图分不清楚:业务用例图和系统用例图感觉好像啊,似乎没啥区别啊?
- 不知道自己画的对不对:照猫画虎画了个用例图,但是我也不知道画的对不对,万一评审的人也不会呢,就这样交差吧
如果你在做设计过程中有以上困惑,那么希望本文能帮助厘清上面几个问题,真正掌握用例图,在后面的设计中能运用的得心应手。
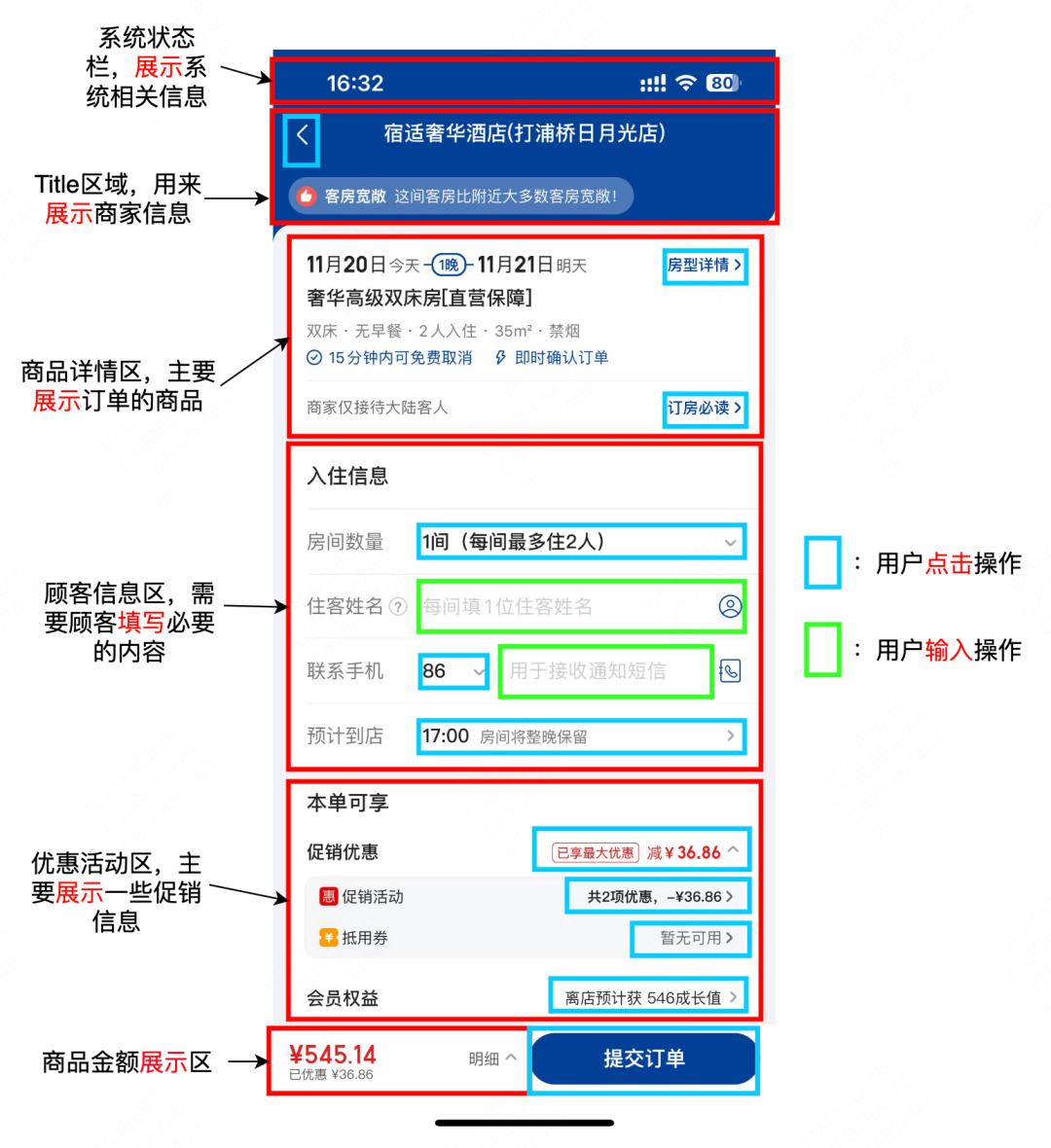
▌UI必看 | 组件应用 - 列表卡片设计方式详解
链接:https://mp.weixin.qq.com/s/xd9komEf4uHQ_LccOZ0VcA
列表卡片是一类将列表和卡片相结合的组件形式,尽管它听起来很像列表,但是在UI中这两者是完全不同的东西——列表卡片首先是一张卡片,其次才是将列表置于卡片之中。
▌前端常用设计模式初探
链接:https://mp.weixin.qq.com/s/DkOHJU53uTJfv6wE1QFxZg
设计模式一直是程序员谈论的“高端”话题之一,总有一种敬而远之的心态。在了解后才知道在将函数作为一等对象的语言中,有许多需要利用对象多态性的设计模式,比如单例模式、 策略模式等,这些模式的结构与传统面向对象语言的结构大相径庭,实际上已经融入到了语言之中,我们可能经常使用它们,只是不知道它们的名字而已。
▌基于UI交互意图理解的异常检测方法
链接:https://mp.weixin.qq.com/s/qxS6ty0tS1QDpIqPFNDseQ
本文从大前端质量保障领域的痛点出发,介绍了UI交互意图识别的方法设计与实现。基于UI交互意图编写的测试用例在实际业务中展现出了可以跨端、跨App的泛化能力,希望可以为从事相关工作的同学带来一些启发或帮助。
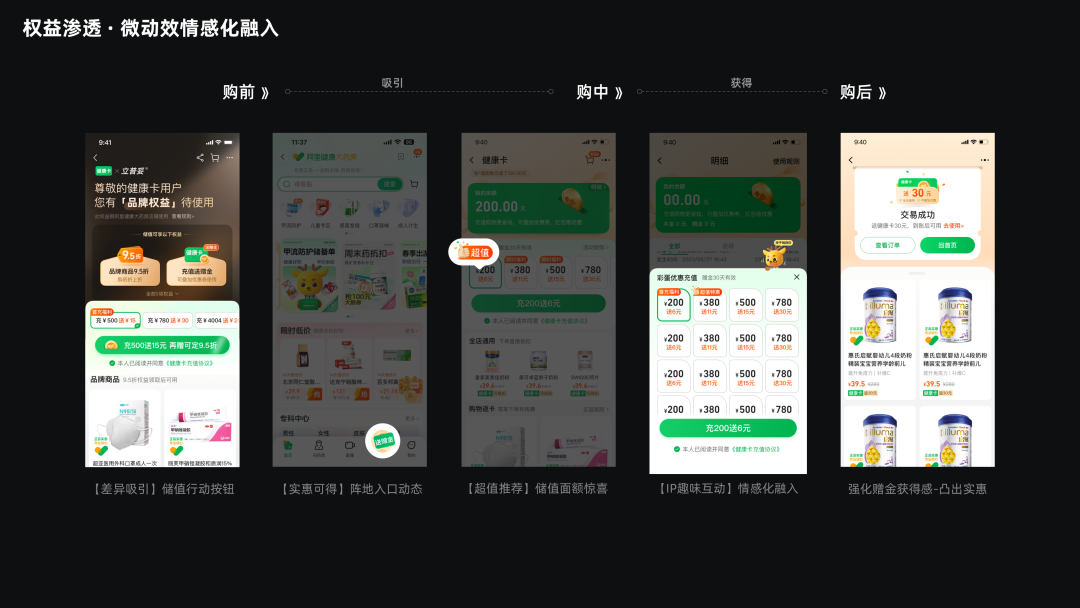
▌专栏|微动效如何让互动更愉悦?
链接:https://mp.weixin.qq.com/s/3XzJ4eCzQdDacfXFdS5n0w
动画设计在用户体验中的重要性不可忽视,看似简单的动画,背后都有着独特的意图和构思。细数健康卡场景中通过微动画增加用户的情感参与,让设计更具吸引力和记忆性。
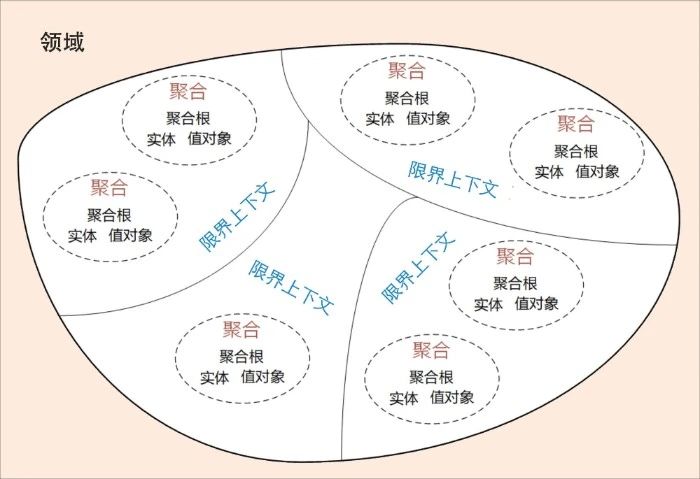
▌DDD技术方案落地实践
链接:https://mp.weixin.qq.com/s/BYDSaz9DPSOoJ5RgI0ccmQ
从接触领域驱动设计的初学阶段,到实现一个旧系统改造到DDD模型,再到按DDD规范落地的3个的项目。对于领域驱动模型设计研发,从开始的各种疑惑到吸收各种先进的理念,目前在技术实施这一块已经基本比较成熟。在既往经验中总结了一些在开发中遇到的技术问题和解决方案进行分享。

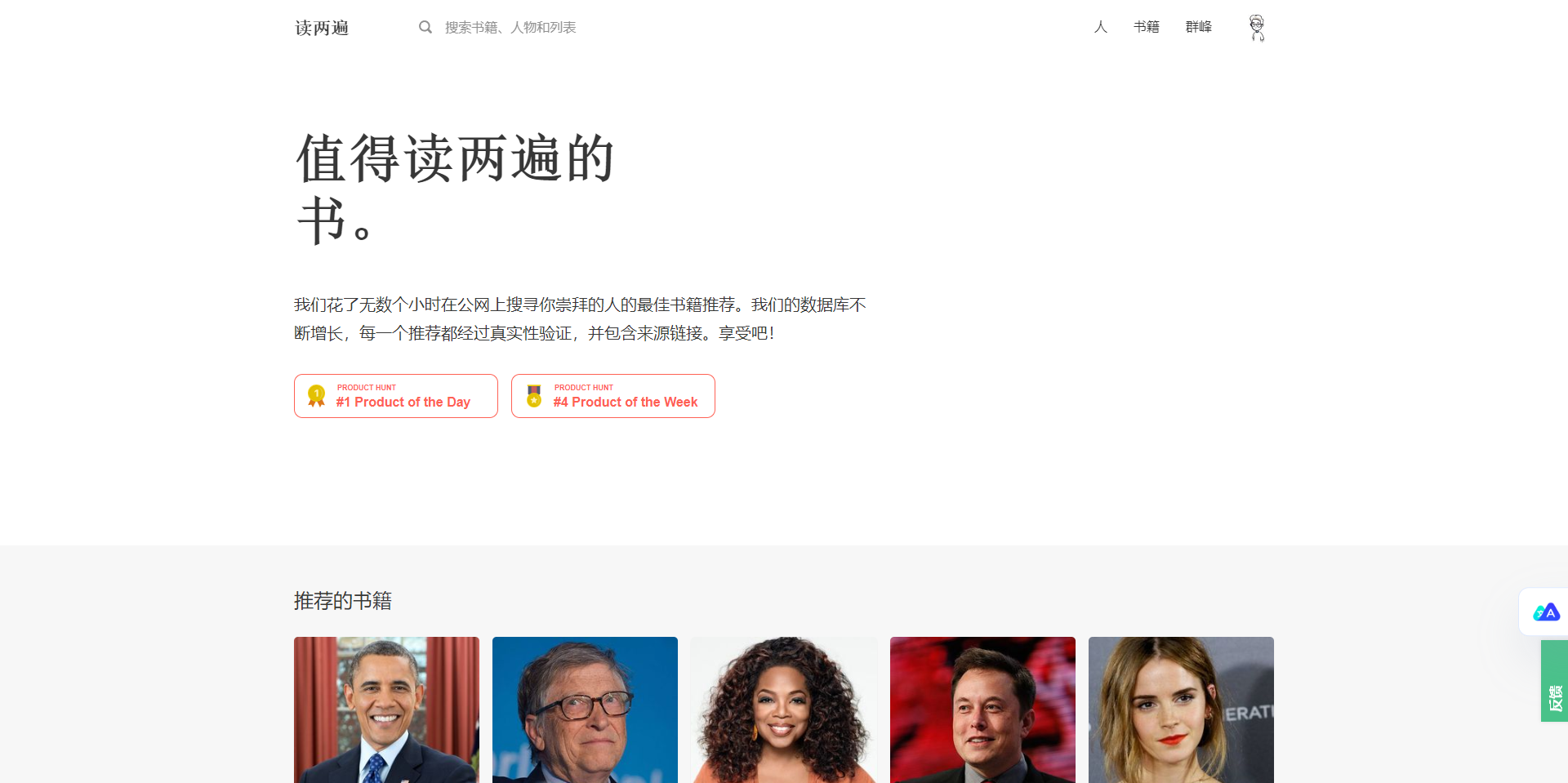
▌Read This Twice:值得读两遍的书
链接:https://www.readthistwice.com/
它的推荐书单也是采票选制,依据人数来推荐,而不是依据品质。因此排行榜上都是主流文学,很多高分但相对冷门的书籍就常成为遗珠。为了弥补这样的缺点, Read This Twice创造了各种推荐维度的排比。例如 名人推荐 、好评率、发行日期,提供给不同需求的读者
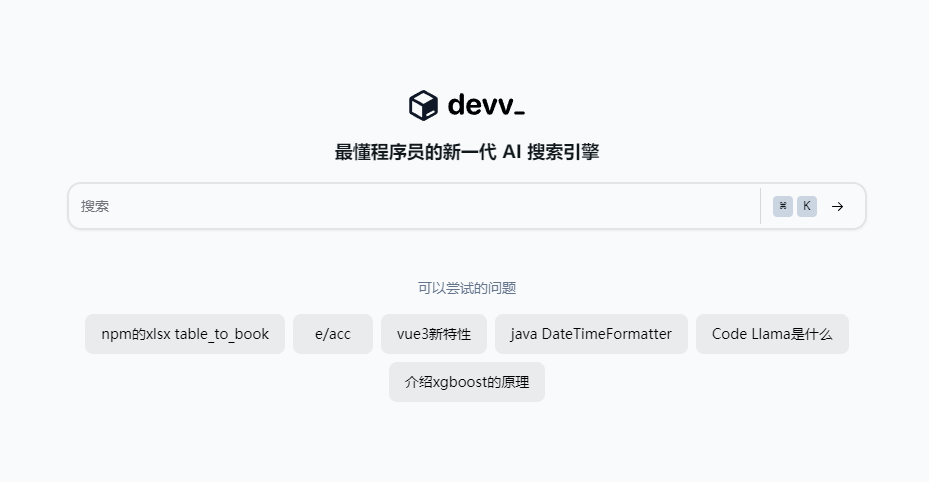
▌devvAi:最懂程序员的新一代 AI 搜索引擎
链接:https://devv.ai/
这种适合专业领域的大模型相对于泛模型更能满足人们对于提效的要求,相对于泛模型来说,质量更高,更加专业,更适合用在生产当中。——来自即刻@我是雄少
▌vercel:服务免费部署前端项目
链接:https://vercel.com/
vercel 是一个站点托管平台,提供CDN加速,同类的平台有Netlify 和 Github Pages,相比之下,vercel 国内的访问速度更快,并且提供Production环境和development环境,对于项目开发非常的有用的,并且支持持续集成,一次push或者一次PR会自动化构建发布,发布在development环境,都会生成不一样的链接可供预览。

▌最全vue3开源管理系统汇总
链接:https://mp.weixin.qq.com/s/NoIl3KI02RbwJMhRV9jl1A
搭建一个后台管理,从零开始开发,其实并不容易,在众多开源管理后台中,Vue3是一个备受瞩目的选择。它是一个现代化的前端框架,具有高效、灵活、易用等特点,今天,要为大家介绍几款开源免费vue3开源管理后台,可以帮助我们快速搭建企业级中后台产品原型。
▌draw-a-ui:草图生成前端代码
链接:https://makereal.tldraw.com/
使用开源白板 tldraw 和 GPT- 4 制作,在白板中绘制草图,AI 会自动生成带功能的前端代码,比如画一个计算器,那生成的前端代码就是一个可以交互和计算的计算器。需要填写自己的 ChatGPT key 才能使用。
▌腾讯应用宝电脑版
链接:https://sj.qq.com/
应用宝原本是腾讯在安卓平台的应用商店,最近推出的电脑版整合了 Windows 上的安卓虚拟机、微信小程序和云游戏三种技术方案,让 Windows 电脑能直接使用微信小程序和绝大多数安卓平台的各种应用游戏。

▌怎么在产品设计流程中使用 ChatGPT
链接:https://adplist.substack.com/p/how-to-use-chatgpt-in-your-design
核心思想是把 AI 作为助手来帮助设计师。作者列出了几个场景,直接给出了所需的 prompt:
- 为对话式 UI 制作快速原型
- 快速建立用户 persona
- 创建和迭代设计点子、创意
- 书写可用性测试脚本
- 创造内容和文案
- 无障碍设计
- 创建个性化 UX 和微文案


▌亚马逊逆向工作法
链接:https://mp.weixin.qq.com/s/42HGHAtYGHRoRYqjT0U8uQ
来自@ 产品狗聚集地 分享的《项目团队混乱,你怎么做的?》
▌微软CEO萨提亚·纳德拉曾经推荐过的9本书
链接:https://www.readthistwice.com/person/satya-nadella
来自即刻@Xicvona 的分享:OpenAI一事后,对微软CEO萨提亚·纳德拉的兴趣大涨。这是他曾经推荐过的9本书,也附上了他的推荐理由,看起来!

▌龙爪槐守望者
体验碎周报第 166 期(2023.11.20)
链接: https://mp.weixin.qq.com/s/d7V04-FllPIUNDumhfjaLQ
▌大转转FE
转转前端周刊第八十九期
链接: https://mp.weixin.qq.com/s/9zVl9LMk99PhP_MgCH4fCQ
▌云谦和他的朋友们
MDH 前端周刊第 114 期:Vite 5、Prettier 3.1、恶意软件、FramerMotion SVG 动画、桶文件
链接: https://mp.weixin.qq.com/s/ZjTz06p8X6L1hmDAEkr0VA
▌前端食堂
前端食堂技术周刊第 105 期:TS 5.3 RC、Vite 5.0、有害的 Pinia 模式、2024 更快的 Web
链接: https://mp.weixin.qq.com/s/oZgk4MQU8tiUw0zpLsBlaw
▌DEX周刊
#218
链接: https://dex.zhubai.love/posts/2338306867698970624
▌阮一峰的网络日志
科技爱好者周刊(第 279 期):网络社区的悲剧
链接: https://www.ruanyifeng.com/blog/2023/11/weekly-issue-279.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 090 期(https://mp.weixin.qq.com/s/D56_U7UfSb_4Y-unsQMrfg)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌野生架构师
这是由 lcomplete 每周发送的 newsletter,它分享简短实用的效率方法 🪄、优质文章 📑、编程知识 🎹、实用工具 🛠️ 等。
链接:https://tech.codelc.com/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章