有意思小周刊(2023.10.23):关于产品和管理的十个思考

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 工作协同|如何确保设计的落地效果更好!(含附件)
- 运营专题·高效创意永动机
- 被忽略的声音体验设计
- 补货:零售供应链中的重要环节
- 金融的账户体系设计
- 树状测试:快速、迭代评估菜单标签和种类
- 你离 offer,就差一个 B 端测试题 - 布局篇
🔎 发现新大陆
- saaspo:SaaS 网页界面收集
- 北京鲁迅博物馆网站:鲁迅名言查询
🛠️ 资源·工具
- Wiki.js:最强大和可扩展的开源Wiki软件
- Rayon:可协作的室内设计工具
🎯 言论·语录
- 老池对谈刘炯:关于产品和管理的十个思考
- 从「迈入职场」到「挥手作别」,你不得不知道的职场劳动用工法律知识

▌工作协同|如何确保设计的落地效果更好!(含附件)
链接:https://mp.weixin.qq.com/s/teEjJ05xrNIeo8gEV5bShg
一个好的设计作品可以把产品价值翻一番,但想让创意落地,还得靠技术支持。除了协作工具里的样式信息,还有那些隐藏在静态页面中的信息,需要设计跟研发紧密合作,保证一切都能顺利‘着陆’啦!
▌运营专题·高效创意永动机
链接:https://mp.weixin.qq.com/s/r-XDnOGgiUsmpDd_apIPxA
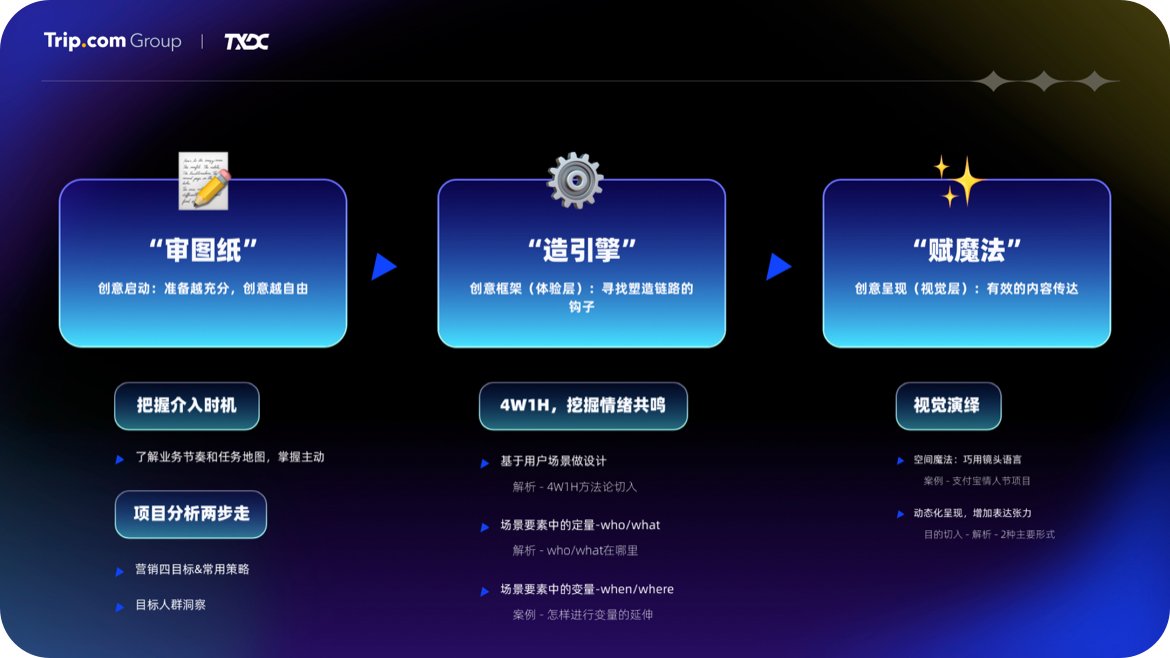
本次将从创意启动、创意框架和创意呈现三个阶段出发,提供创意策略思路,
① 审图纸:创意启动,准备越充分创意越自由
② 造引擎:创意框架,寻找塑造链路的钩子
③ 赋魔法:创意呈现,视觉层的内容传达
接下来让我们围绕这三个阶段,进入制造环节。
▌被忽略的声音体验设计
链接:https://mp.weixin.qq.com/s/WaMgz8lseGKFRHzwgBb_1A
听觉在人类获取信息通道中的占比为11%,是人类获取信息的第二大感官,听觉其实和视觉一样,是承载体验的重要介质。在过去的几十年里,人们的关注视角着重在第一感官—视觉层面,视觉体验提升方法论得到了空前发展,但鲜有关注听觉系统体验设计,以至于设计师在进行产品体验设计时也多是沉浸在界面设计的“偏见”中,忽略了听觉、触觉等重要的信息获取通道。伴随着人口红利的消失,产品用户体验驱动变得愈发重要,体验设计细节将影响成败,听觉等多通道设计需要被引起关注。
▌补货:零售供应链中的重要环节
链接:https://mp.weixin.qq.com/s/Z73WHSdPeVmvaoTOvGyCtw
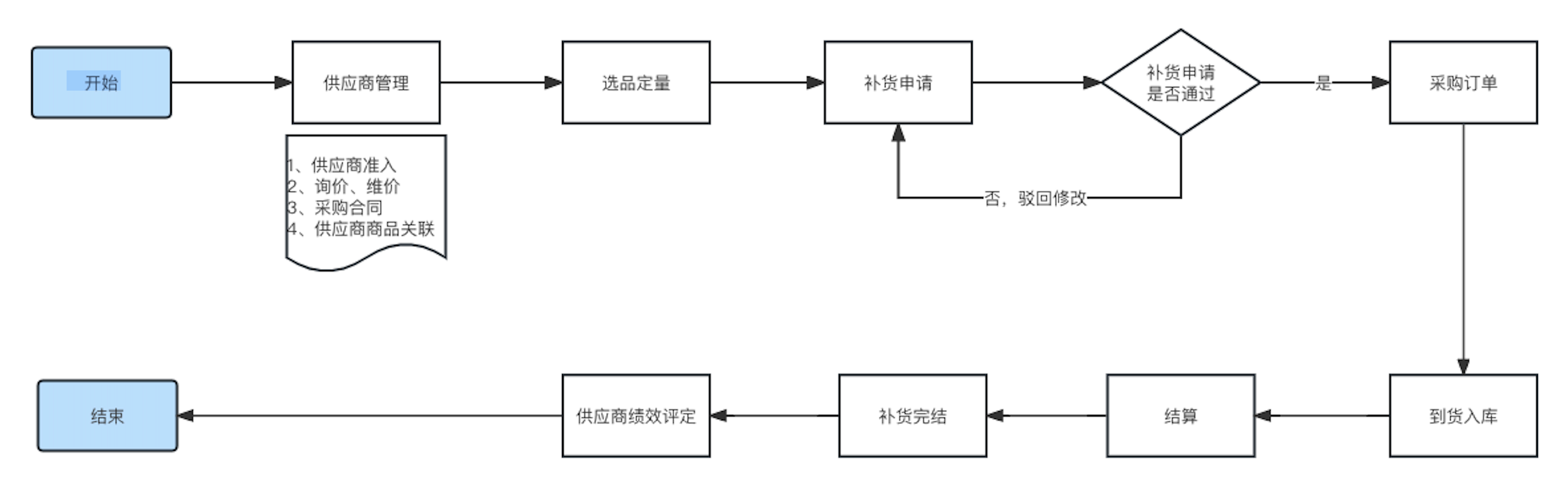
补货:顾名思义就是对已经紧缺或即将紧缺的货品进行库存补充。补货是供应链管理中的重要一环,库存的紧缺不仅会使企业错失销售机会、造成库存超卖、影响顾客购物体验。而万一补货过量,库存过剩反而又会造成仓储成本、资金占用
▌金融的账户体系设计
链接:https://mp.weixin.qq.com/s/V9TTL0IgNJUfIKEyZSLxcQ
账户的业务以及系统设计,有了账户,资金流才有才有载体,也有了后续交易的故事。大家拿出自己的银行卡,发现其实卡号一般都以6位开头的,其实这是由一定的规律的。卡号通常由16位数字组成,包括发卡银行标识、账户标识、有效期和验证码等。其实卡号只不过是便于客户记忆的一个卡id而已,在金融机构内部,通常用账户来传达资金信息。金融机构每个账户都有一个唯一的账户标识,即账户id,客户可以在金融机构开设一个或多个账户,如储蓄账户、支票账户、定期存款账户等,以满足不同的财务需求。
▌树状测试:快速、迭代评估菜单标签和种类
链接:https://mp.weixin.qq.com/s/zPTSfNhi_xfN6QdcSwVAcQ
开发有效的导航层级是一项挑战。即使遵循了搭建易理解的信息架构的最佳实践,我们往往也很难确定网站在分类和标签上的选择对用户而言是否有意义。正如我们在NN/g经常说的:“如果不检测,那就只是在猜测。”您需要测试您的信息架构,以确保用户能够找到关键的资源和功能。
本文探讨了树状测试。它是一种研究方法,用于在您创建了拟定的导航层级后,评估资源的可查找性,有效地评估网站的导航层级,避免常见的设计错误。
▌你离 offer,就差一个 B 端测试题 - 布局篇
链接:https://mp.weixin.qq.com/s/5L98RF5laDiakwBVzpy-tg
页面设计本身就是作为设计师非常重要的一个能力,但是如何去讲解你的页面设计思路,以及如何从产品原型再到页面设计,其实这背后是有对应的技巧的,本文就来聊聊 B 端测试题当中的布局设计。
在整个测试题当中,我们会将整体的思路会分为:测试题分析、页面梳理、细节确定
测试题分析:了解题目当中的具体信息,方便后续进行设计
页面梳理:尝试将信息归纳到页面当中,将需求内容整体化
细节确定:将设计当中的内容,进行细节整理

▌saaspo:SaaS 网页界面收集
链接:https://www.saaspo.com/
专门收集 SaaS 网页界面的网站,目前收集了 1000 张左右。
▌北京鲁迅博物馆网站:鲁迅名言查询
链接:http://www.luxunmuseum.com.cn/
网上总有人把一些鸡汤语句安在名人头上,鲁迅正是最大的受害者之一,北京鲁迅博物馆网站可以查询鲁迅所有作品。

▌Wiki.js:最强大和可扩展的开源Wiki软件
链接:https://js.wiki/
Wiki是一种在网络上开放且可供多人协同创作的超文本系统,是由美国人沃德·坎宁安于 1995年首先开发,这种超文本系统支持面向社群的协作式写作,同时也包括一组支持这种写作。在 Wiki站点每个人都可以发表自己的意见,或者对共同的主题进行编辑与探讨。
▌Rayon:可协作的室内设计工具
链接:https://www.rayon.design/
相当于室内设计版的 Figma,多人网页内协作室内设计。

▌老池对谈刘炯:关于产品和管理的十个思考
链接:https://www.xiaoyuzhoufm.com/episode/652d1f3849f5d02b0d4f8160
这期播客源自于我和刘炯前段时间的一次对谈直播节目。
我和刘炯是老朋友,也是锤子科技的前同事。当时他是产品总监,我是研发总监,我俩配合非常多。后来刘炯先于我离开锤科,加入链家开始做 toB 业务,后来成为贝壳找房高级产品总监,带过上百产品经理的团队。随后他离开了贝壳加入交个朋友团队,任 CTO。后加入光年之外,进而被动进入美团,目前主要在做大模型相关的产品探索。
这次交谈长达两个小时,涉及到问题包括产品、管理、团队、个人发展,非常丰富。
▌从「迈入职场」到「挥手作别」,你不得不知道的职场劳动用工法律知识
链接:https://www.xiaoyuzhoufm.com/episode/64c09dea99e1e7669e0aac77
本期节目是小宇宙特别企划的《年轻人的普法小课堂》系列节目之一,为缺乏社会经验和法律知识的社会新人,提供现实中常见的法律纠纷科普与应对方案。这期节目中,我们想通过「虚拟案例」的方式带大家全面了解职场劳动用工中涉及到的法律问题,希望通过这期节目可以给大家普及一些劳动法相关的基本理念和原则,在遇到问题时可以有一些可参考的思路和方法,帮助大家顺利渡过身份转型期。

▌龙爪槐守望者
体验碎周报第 161 期(2023.10.16)
链接: https://mp.weixin.qq.com/s/cu2YyB9DJrlWYf4y_SODZQ
▌大转转FE
转转前端周刊第八十四期
链接: https://mp.weixin.qq.com/s/2Ear2T0Zv8mSTLaCBrArZw
▌云谦和他的朋友们
MDH 前端周刊第 109 期:Astro 3.3、桶文件、软技能、推和拉、程序员健康、No Build
链接: https://mp.weixin.qq.com/s/1NqhTdb53ZqAkE9QfY0Wdg
▌前端食堂
前端食堂技术周刊第 100 期:TS 5.3 Beta、ViteConf2023、Rspress 1.0、Fresh 1.5
链接: https://mp.weixin.qq.com/s/L9e_rfsmw5mu0VmTB6_rsg
▌DEX周刊
#213
链接: https://dex.zhubai.love/posts/2325736772770320384
▌阮一峰的网络日志
科技爱好者周刊(第 274 期):加密通信的最后一块拼图
链接: https://www.ruanyifeng.com/blog/2023/10/weekly-issue-274.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 085 期(https://mp.weixin.qq.com/s/y-Ekc7mirlrbSjAbfTQLFw)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌野生架构师
这是由 lcomplete 每周发送的 newsletter,它分享简短实用的效率方法 🪄、优质文章 📑、编程知识 🎹、实用工具 🛠️ 等。
链接:https://tech.codelc.com/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章