有意思小周刊No.107(2024.09.02):智能座舱大模型现在在做什么

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
推荐阅读
- 京东搜索重排:基于互信息的用户偏好导向模型
- 营销挽客宝 UIUX 落地全流程
- 淘宝摸着TEMU过河,PC端走出条新路子
- B端「工作流Workflow」模块设计
- 58同城改版了,提炼设计亮点真有一手
- 交流会干货总结|智能座舱大模型现在在做什么
- 设计师需要知道的设计原则!
发现新大陆
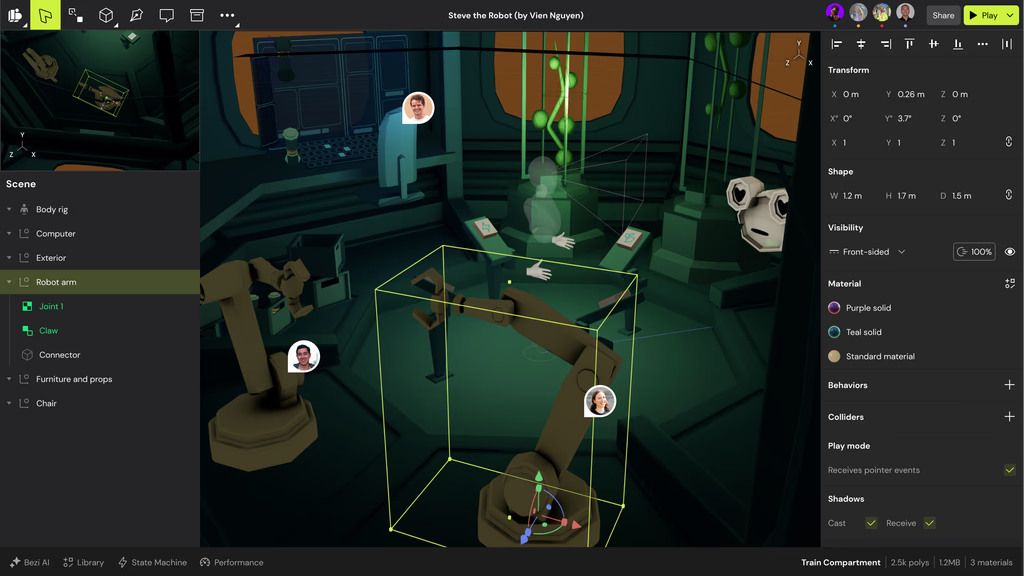
- Bezi:3D设计平台

链接:https://mp.weixin.qq.com/s/TkRVp2Wq0tfFTG25SjmcHg
京东零售搜推团队开发了一种基于互信息的偏好导向多样性模型(PODM-MI),该模型通过考虑商品间的相互关系和用户需求的多样性,优化了京东搜索结果的排序。PODM-MI利用变分推理和多维高斯分布来捕捉用户偏好,并通过最大化互信息来增强商品与用户意图的匹配度。该模型已在京东主搜全量部署,有效提升了用户点击率和搜索结果的多样性。

链接:https://mp.weixin.qq.com/s/9MiAemfRJZLtkw5GGfLf4w
该页面介绍了一个名为“营销挽客宝”的UIUX落地全流程项目。它由一个专注于设计的团队提供,旨在通过分享设计教程、项目总结和职场经验,帮助设计师提升思考、技法和作品的专业度。内容强调了原创性和专业性,鼓励设计师通过学习和实践,达到更高的设计水平。同时,页面还提醒用户注意可能存在的未经审核的商业营销信息。

链接:https://mp.weixin.qq.com/s/YHx8KuM0RqtNXKgtyMJsxA
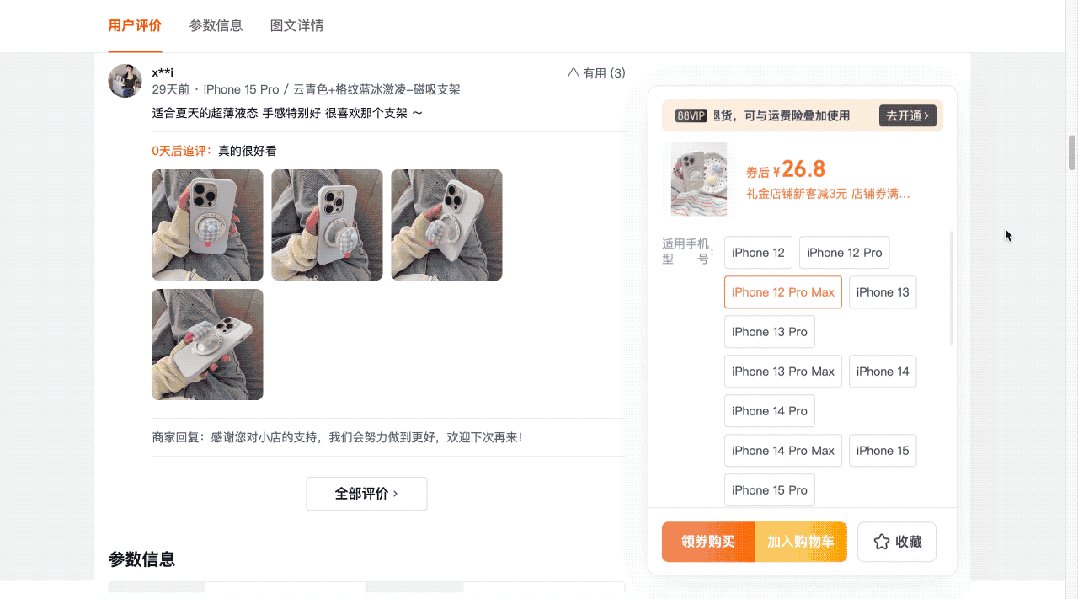
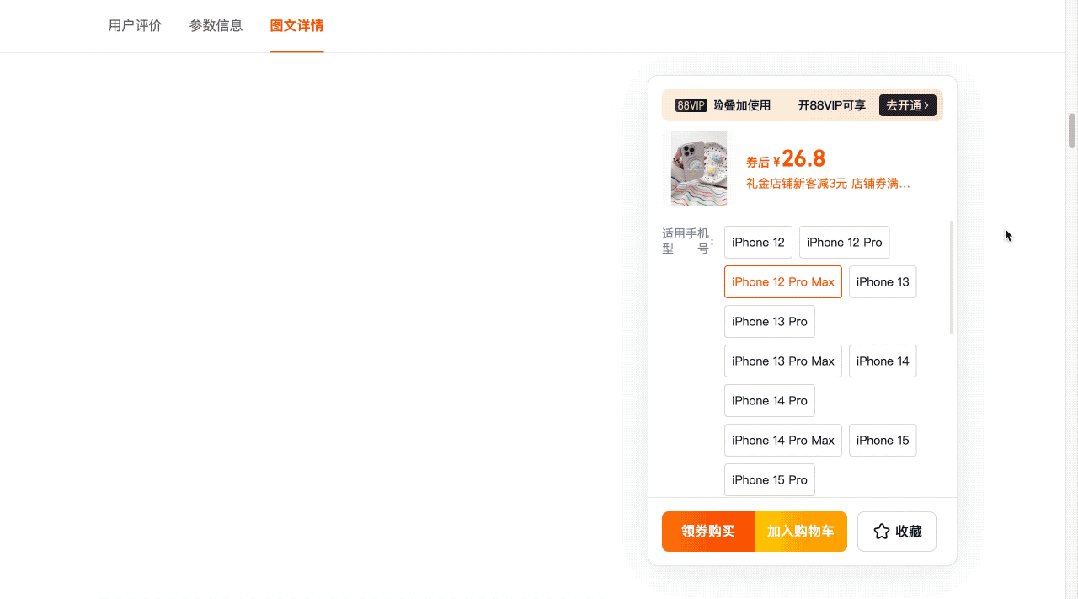
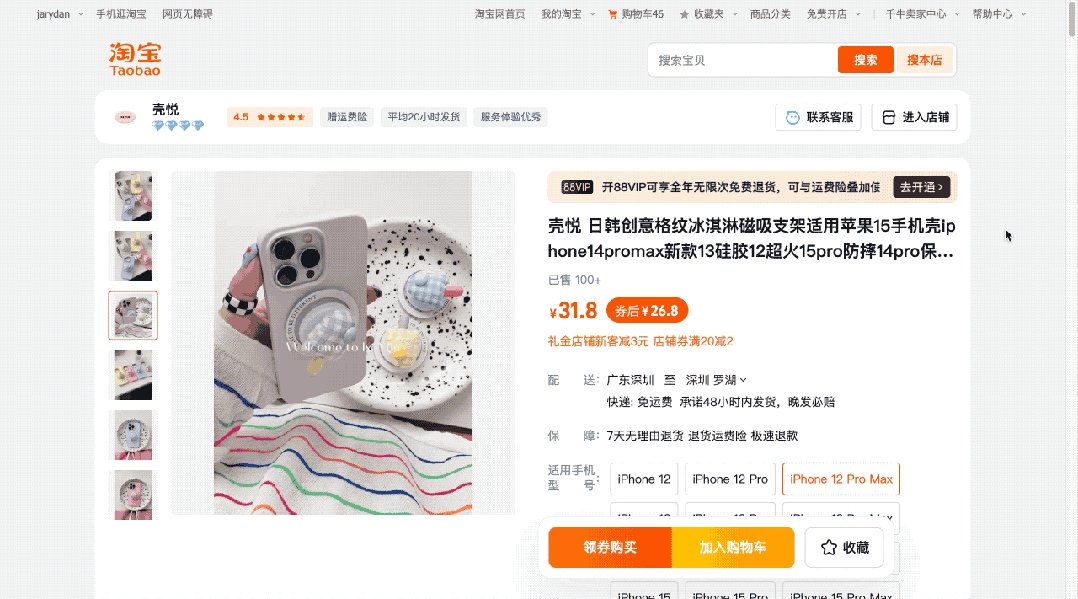
淘宝PC端近期进行了改版,尽管用户对登录和手机端查看商品详情的强制要求仍有微词,但商品详情页已无需手机扫码,且界面布局有所创新。改版后的商品详情页借鉴了TEMU的设计,将商品信息固定在页面右侧,便于用户下单。此外,淘宝PC端将用户评论置于商品详情之前,与手机端保持一致。然而,淘宝的响应式布局在窄窗口下表现不佳,与TEMU和亚马逊的流畅体验相比,仍有改进空间。这次改版可能是淘宝试图在PC端市场与拼多多竞争的策略。

链接:https://mp.weixin.qq.com/s/Xk4cNsU33HPanHBKJEdDZQ
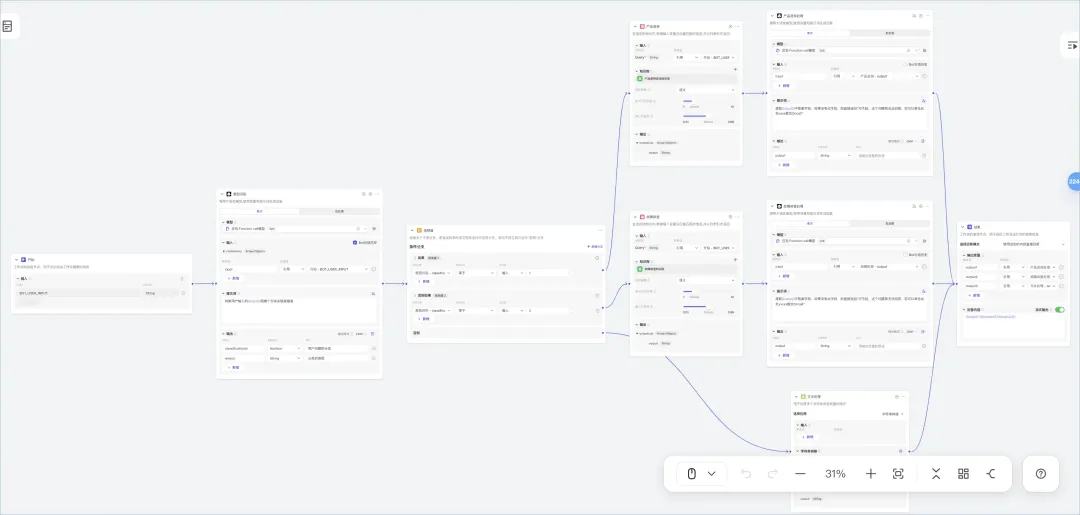
工作流组件是现代商务应用中的关键工具,它通过自动化业务流程来提高效率。该组件的核心在于节点和关系,节点代表独立的处理步骤,而关系则通过连线表示节点间的顺序和依赖。设计工作流组件时,需考虑画布规则、节点排版、节点适应和连线模式等交互细节,以确保组件既灵活又直观。每个项目的工作流组件都是定制化的,需要设计师深入理解业务需求并进行细致的设计规划。

链接:https://mp.weixin.qq.com/s/0_l1_5XH23zVO_z4fG0UnQ
58同城的用户体验设计中心针对招聘平台进行了改版,旨在解决用户体验断点问题并促进业务增长。通过用户旅程图分析,发现并聚焦于用户的偏好和厌恶,对发现页进行改版,强化同城概念,优化页面布局和职位卡片设计。改版后,点击率和转化率有所提升,未来将继续基于数据进行优化。同时,也针对用户对简洁信息的需求,简化了信息展示,并针对骚扰信息问题,增强了防骚扰功能。

链接:https://mp.weixin.qq.com/s/UvosQRxDdqyycNcpw9aoJw
智能座舱大模型在业务中应用广泛,从基础的闲聊、百科到多模态输入和个性化交互。目前,大模型正探索端云结合、多agent系统以及情感识别等进阶功能。端侧大模型的优势在于隐私安全、实时性和可靠性,但硬件挑战依然存在。智能座舱的未来发展将侧重于大模型与座舱融合,提供更丰富的用户体验。

链接:https://mp.weixin.qq.com/s/3AuEwm0-Us0Pefm1YvBK1w
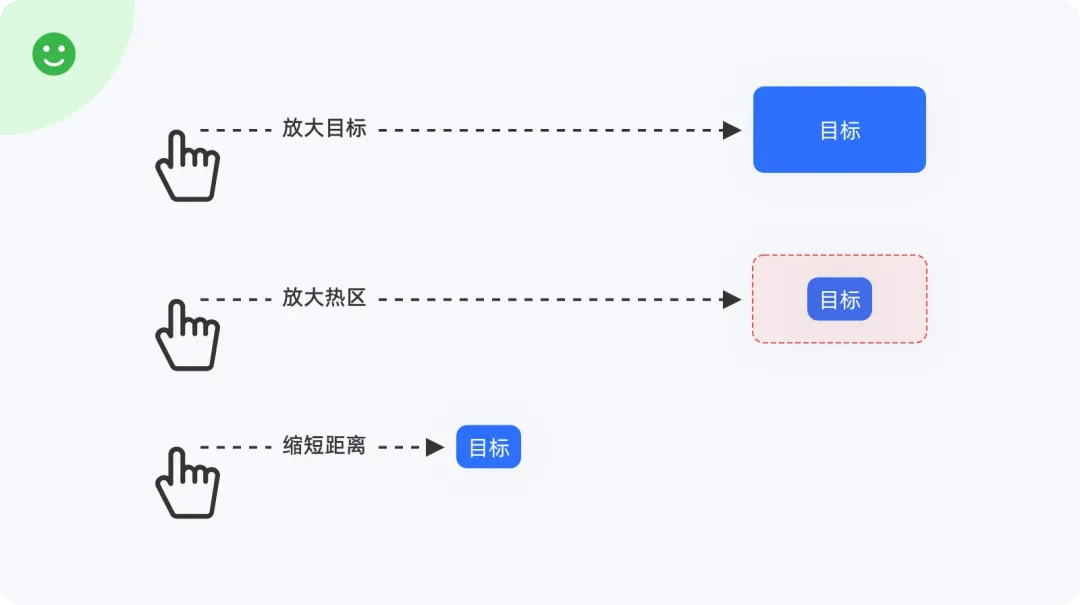
费茨定律是人机交互设计中的重要原则,它指出用户操作目标的时间与目标大小和距离有关。设计时,应考虑增大目标尺寸、缩短操作距离以提高效率。例如,手机界面设计中,将常用操作按钮放大并置于易于触及的位置,减少误操作,提升用户体验。通过合理应用费茨定律,设计师可以创造出更直观、高效的用户界面。


Bezi是一个面向现代团队的直观且强大的3D设计平台,支持实时在线协作,无需下载或安装。它允许用户快速在3D空间中可视化和微调想法,并通过分享项目链接让团队成员即时反馈。Bezi提供无代码3D设计和原型制作工具,简化了设计流程,支持跨设备查看和分享XR项目。此外,它还提供团队库和设计系统,实现资产和设计的集中管理,并通过集成如Figma和Unity等工具,优化工作流程。Bezi注重企业级安全性,提供SOC 2 Type 1认证、单点登录和管理员控制等功能。


体验碎周报第 200 期(2024.08.26)
链接: https://mp.weixin.qq.com/s/i0PAM3Yirb0_9c5n2yZwEg
转转前端周刊第124期: 大模型训练实战经验总结
链接: https://mp.weixin.qq.com/s/OPYeGDEMAVFYYJJkZADVtQ
第97期 - 偷懒爱好者周刊 24/08/28
链接: https://mp.weixin.qq.com/s/VJNrWMx4Cxd7vHMckaRMLQ
科技爱好者周刊(第 315 期):一份谷歌离职报告
链接: https://www.ruanyifeng.com/blog/2024/08/weekly-issue-315.html
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 129 期(https://mp.weixin.qq.com/s/RnYKAyHu-0KA6USZlbR-hg)
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp